Company Teltech
Date Oct 2019 - Jan 2021
Team 1 designer (me), 2 product managers, 3 frontend developers, 2 backend developers, 1 QA
My Role UI/UX design / usability research
Tools
Figma for UX design
After Effect and Lottie for animation
UserZoomGo and Typeform for usability research
Survery Monkey for marketing research
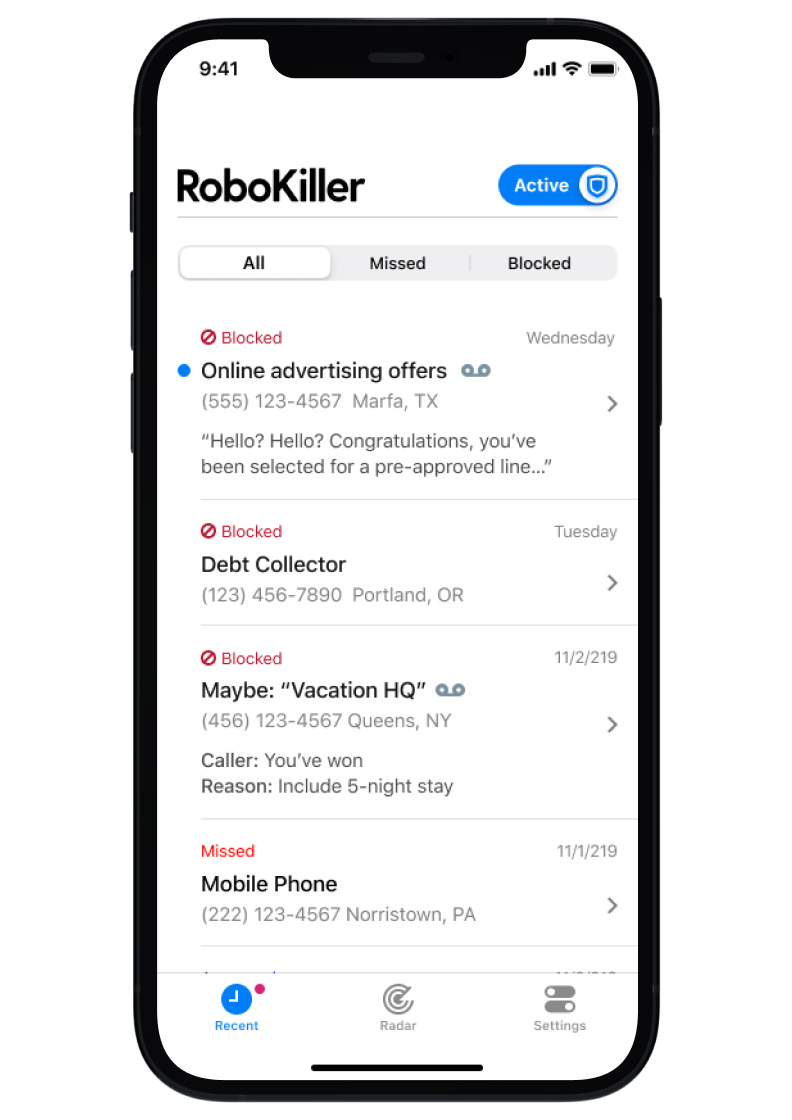
APP Overview RoboKiller is a popular spam call blocking app known for engaging spammers and telemarketers in time wasting activities with often humorous end results. During my tenure with the team, RoboKiller v5 (RK5) was released, which includes more sophisticated call blocking methods and new call screening features.
App Store Ratings
4.5 out of 5 (iOS)
As of September 2022

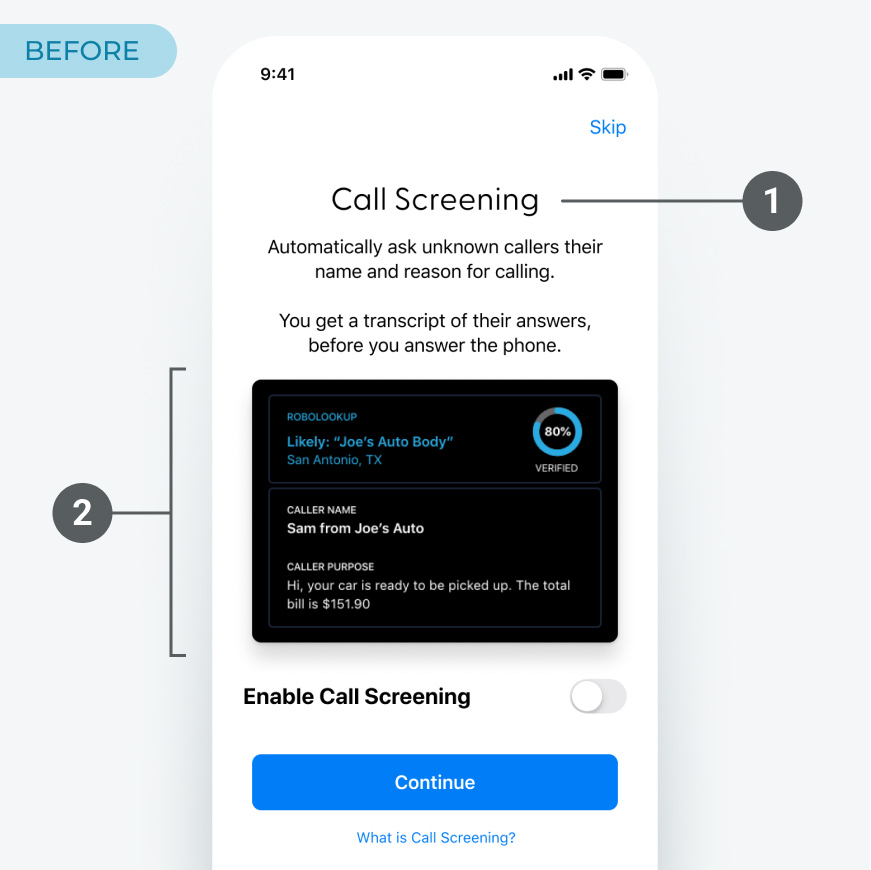
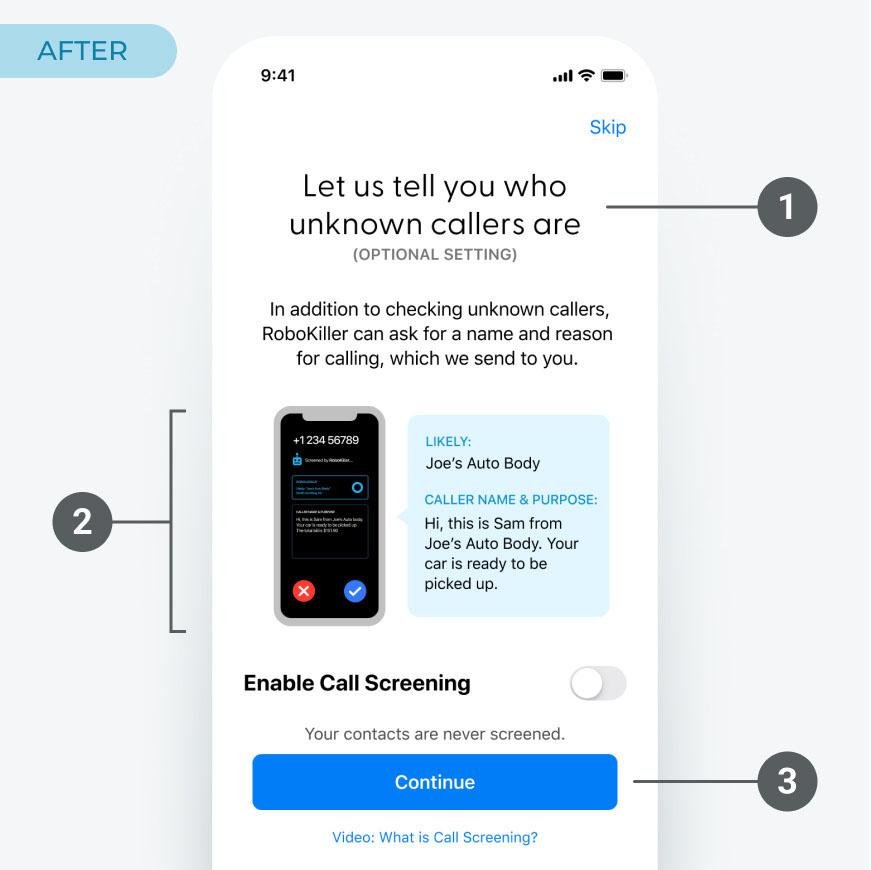
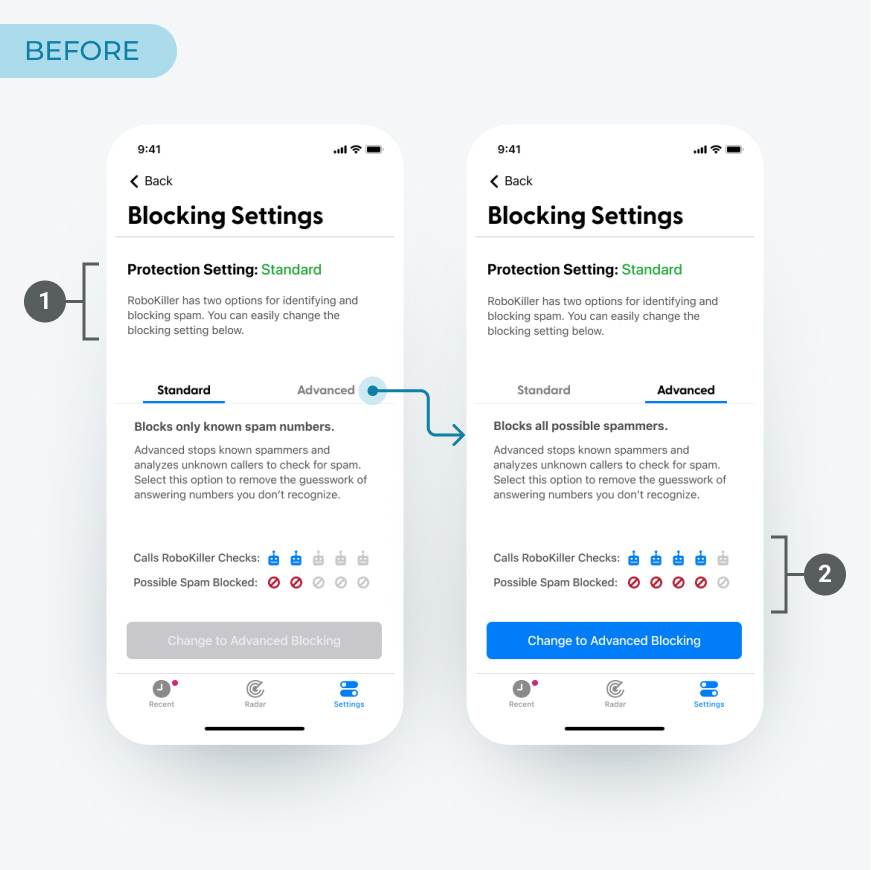
Post acquisition, my newly formed product team immediately identified several problems/challenges that we believed could be overcome with design improvements.




Thank you for checking out my work. If you want to know more about my design process, or if you want to talk about a cool idea, don't hesitate to reach out.
Email ckobayashi54@gmail.com