Company Apalon
Date April 2019 - December 2019
Team 1 designer (me), 2 product managers, 2 developers
My Role UI/UX Design / Art Direction / Branding
Tools
Sketch for UX design
InVision for Prototyping
Illustrator and Photoshop for Branding
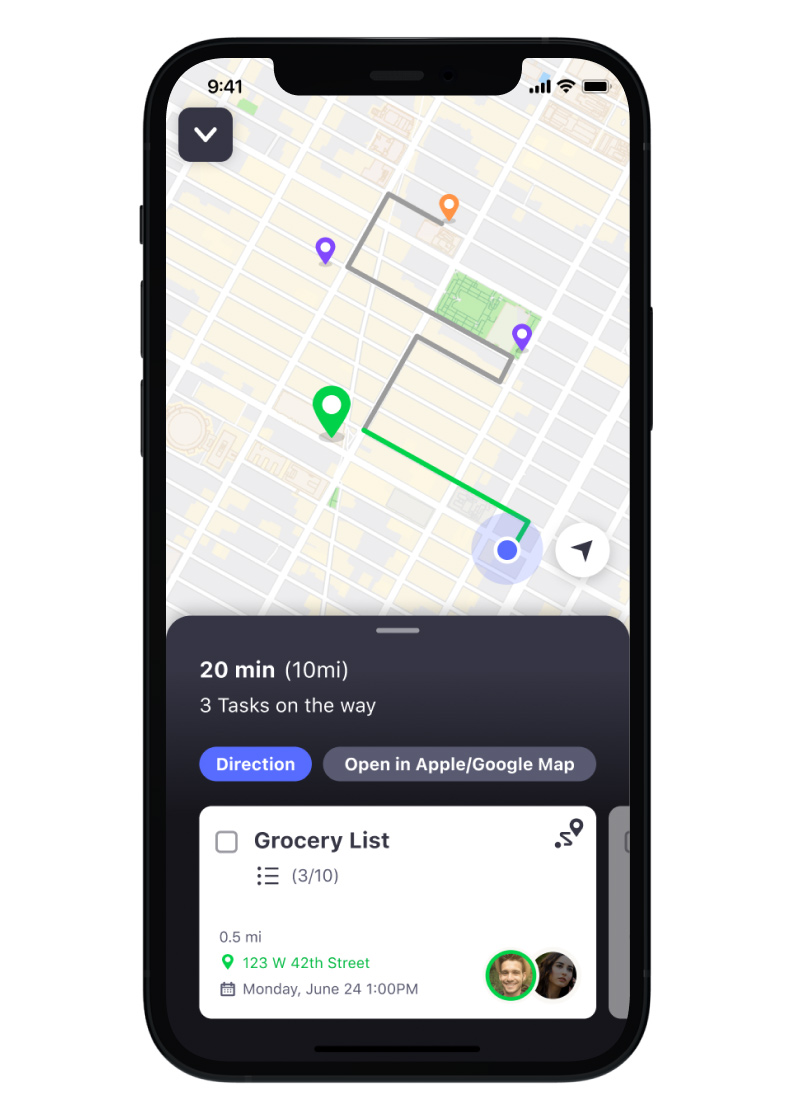
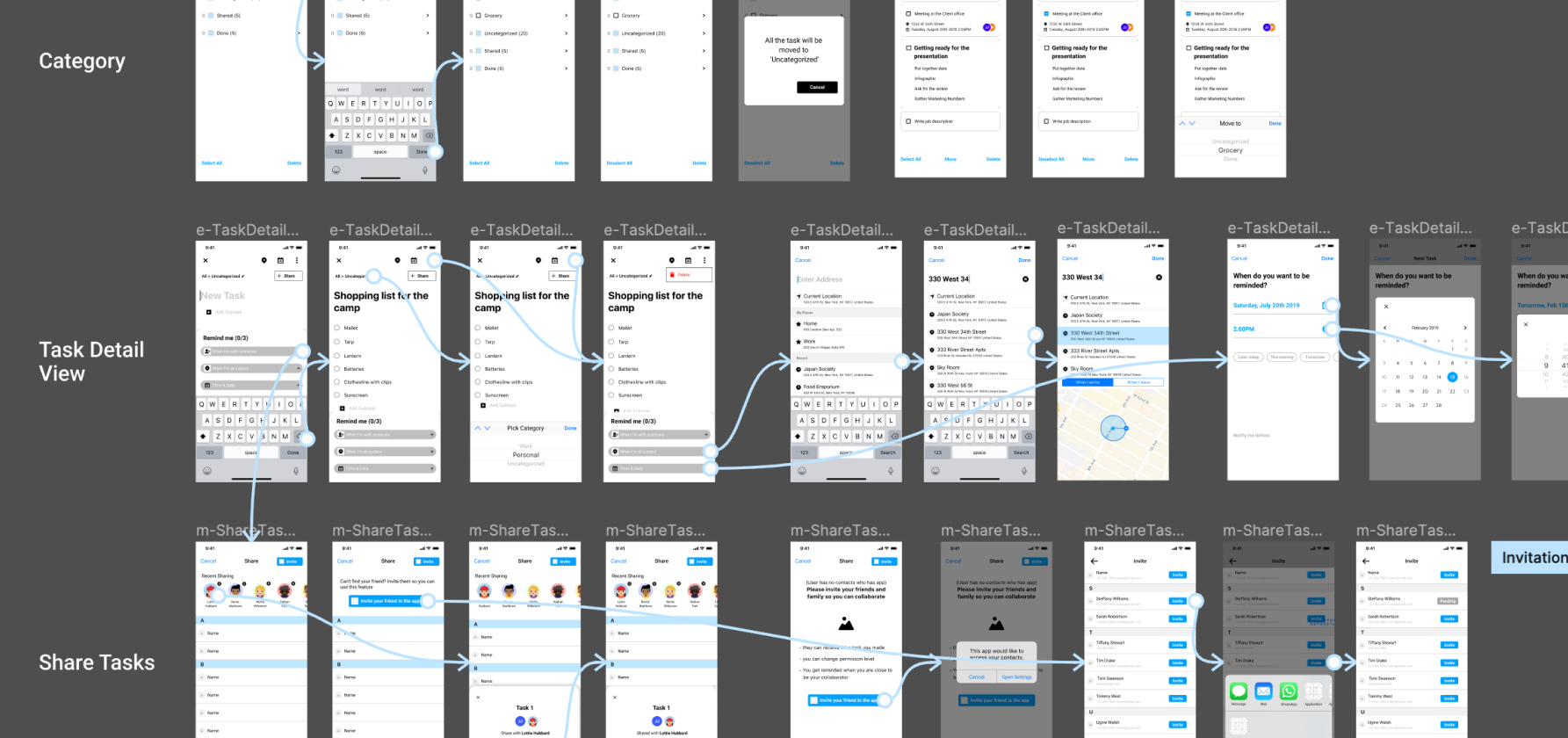
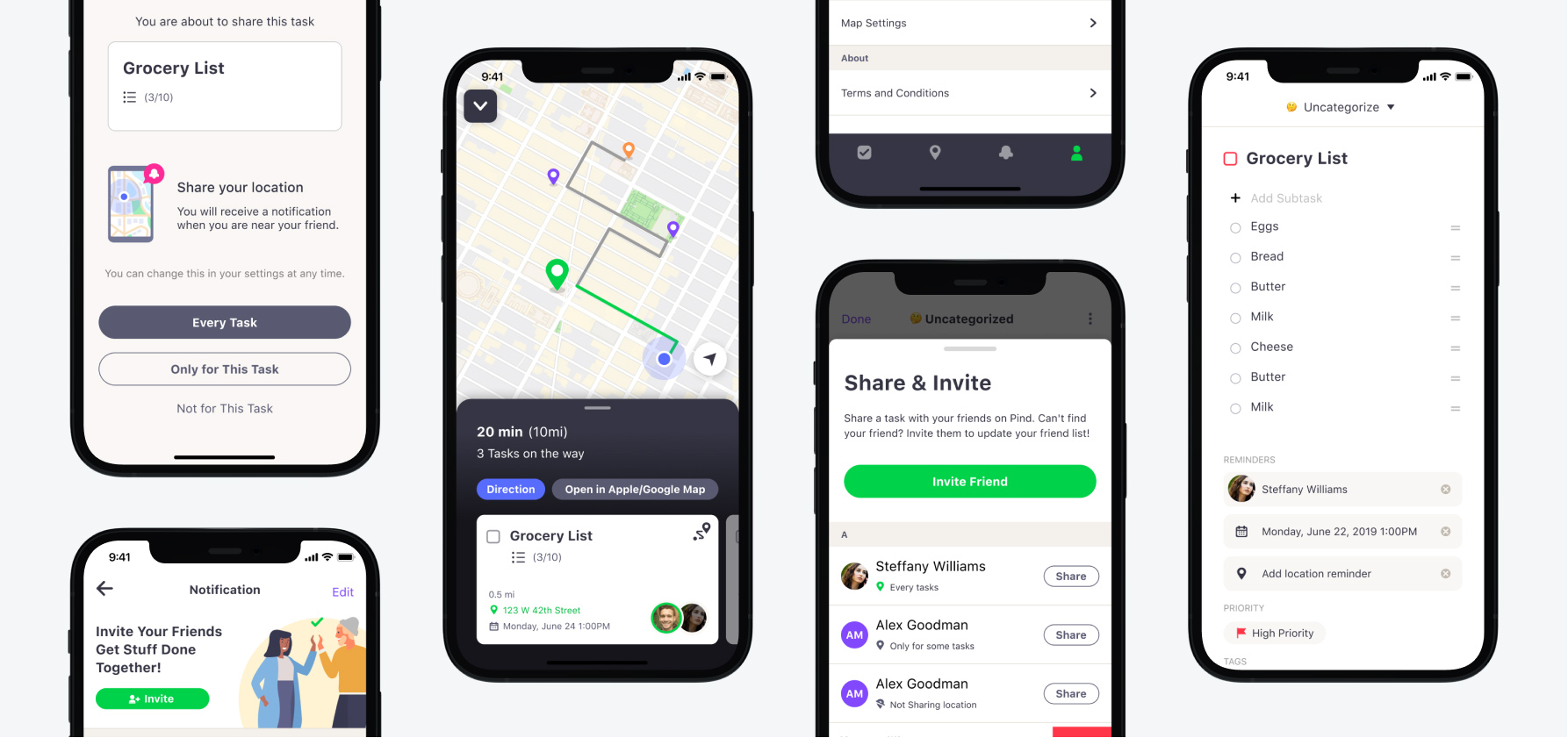
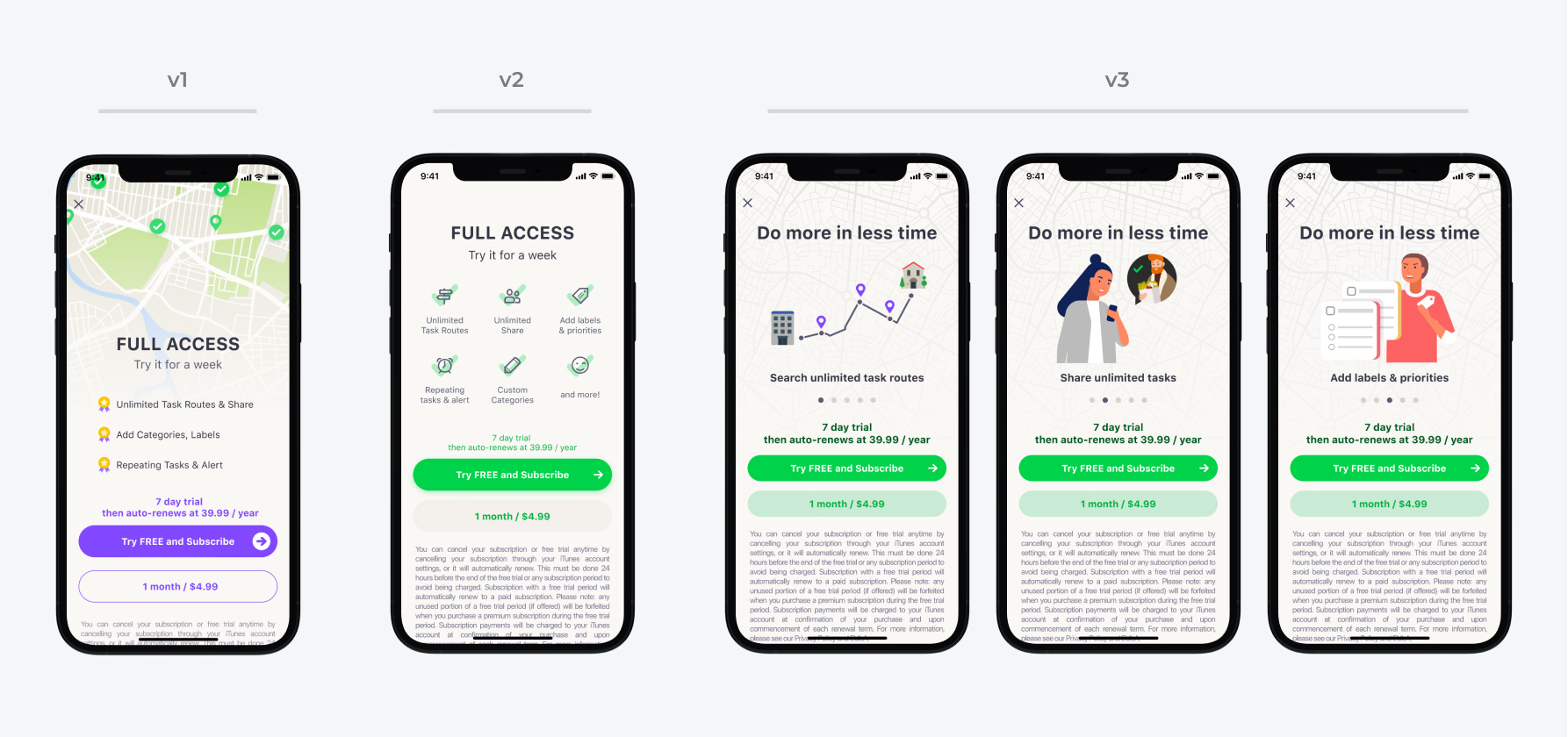
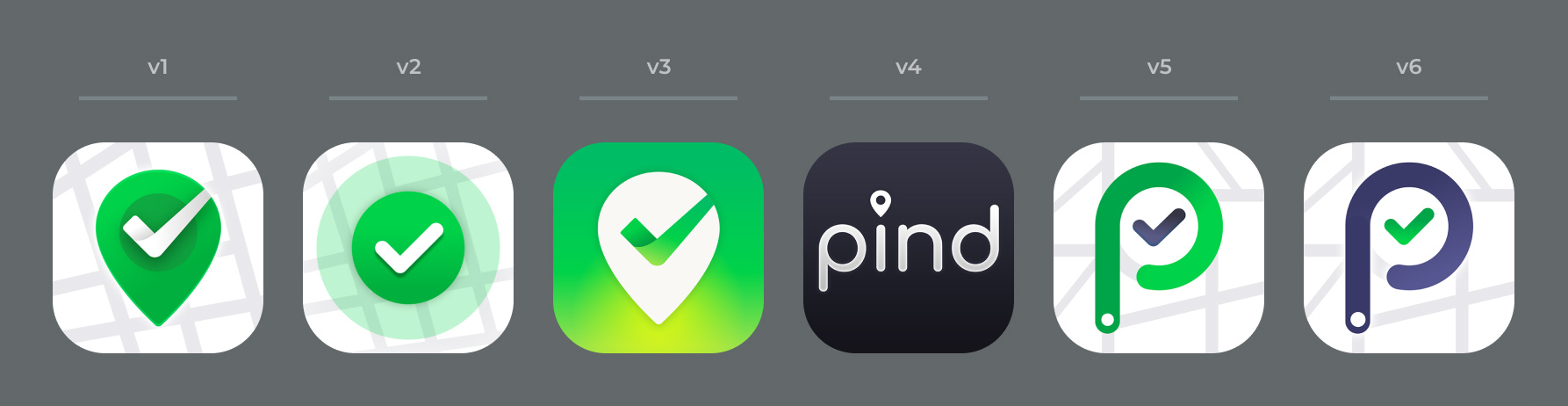
APP Overview Pind is to remind you to do simple things like buying certain groceries at the market, picking up a prescription when you visit a pharmacy, or celebrating a special occasion with friends and family. My product team was in charge of developing this iOS app from the ground up. I worked tightly with the product managers to conduct ideation sessions, whiteboard with the team, and produced wireframes, high-fidelity prototypes, branding, and marketing material.







Thank you for checking out my work. If you want to know more about my design process, or if you want to talk about a cool idea, don't hesitate to reach out.
Email ckobayashi54@gmail.com